WordPress固定链接伪静态怎么设置?
WordPress默认链接是参数的形式,也就是常说的动态链接,这种链接对于SEO来说并不是很友好,所以一般我们都会对WordPress的固定链接格式进行修改,设置成伪静态。伪静态与静态的区别就是链接看起来是和静态页面链接一样,但是其实页面还是程序动态生成的。wordress就自带非常完善的伪静态规则,前提是我们要会设置,可以让我们的网站URL对搜索引擎更加友好,下面手把手教大家来设置。

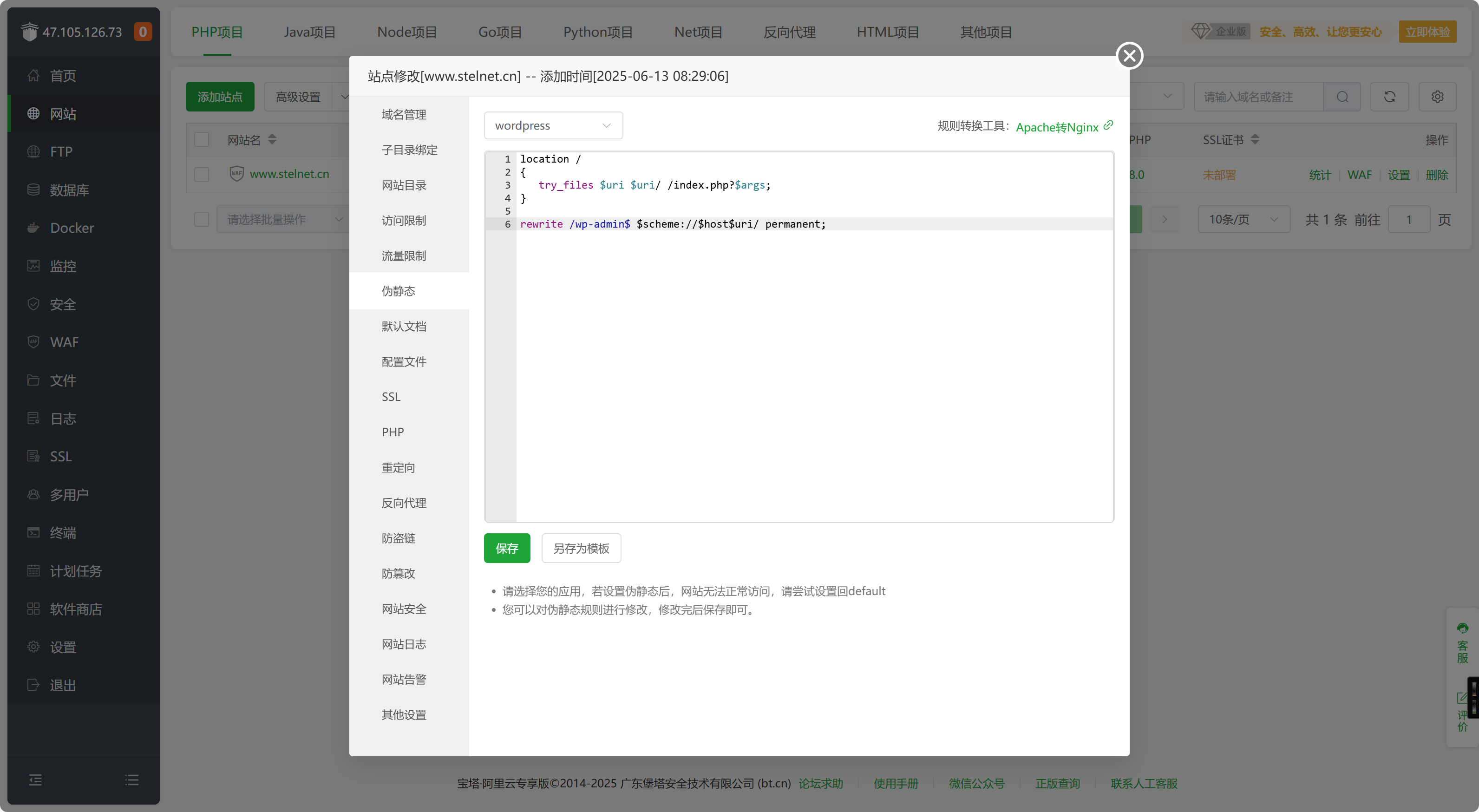
服务器配置好伪静态规则
固定链接是基于伪静态规则实现的,所以需要服务器支持并配置了伪静态规则,关于宝塔面板/Nginx/Apache 的伪静态规则配置可以参考以下图片

设置方法
进入WordPress后台设置-固定链接,其中第一个朴素就是默认的设置,后面几个是WordPress给出的几个可选项,如果都不是你喜欢的链接格式,那么也可以使用最后一个自定义结构。
使用自定义结构的话,就需要先了解下有哪些可以设置的参数了。以下是WordPress官方介绍文档列出来的支持参数:
%year% 基于文章发布年份,比如2007;
%monthnum% 基于文章发布月份,比如05;
%day% 基于文章发布当日,比如28;
%hour% 基于文章发布小时数,比如15;
%minute% 基于文章发布分钟数,比如43;
%second% 基于文章发布秒数,比如33;
%postname% 基于文章的postname,其值为撰写时指定的别名(slug),不指定别名时是文章标题;
%post_id% 基于文章post_id,比如423;
%category% 基于文章分类,子分类会处理成“分类/子分类”这种形式;
%author% 基于文章作者名。将上述参数进行组合,即可得到WordPress的固定链接形式。
网上常见的几种设置方法:
/%year%/%monthnum%/%day%/%postname%/
/%year%/%monthnum%/%postname%/
/%year%/%monthnum%/%day%/%postname%.html
/%year%/%monthnum%/%postname%.html
/%category%/%postname%.html
/%category%/%post_id%
/%postname%.html
/%post_id%.html我们一般使用/%postname%.html或者/%post_id%.html。
设置好了以后,保存即可完成固定链接和伪静态的设置了。
THE END
